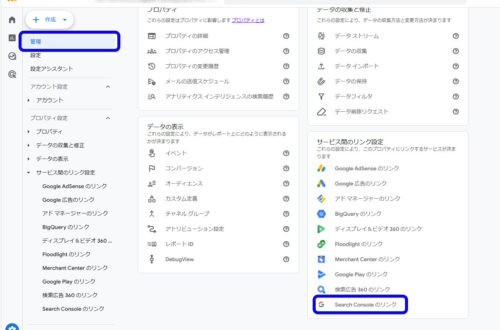
WordPressのプラグイン 「Event Organiser 」をクライアント用にオリジナル制作したTemplateに導入すると・・・
とこんな風に表示されてしまう。
色々原因を探してネットを徘徊してみたところ、どうやらfunction.phpに入れたコードが引っかかっているのでは?というところにたどり着いた。
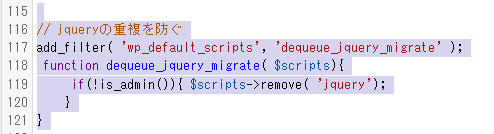
テキストにすると以下の内容
// jqueryの重複を防ぐ
add_filter( 'wp_default_scripts', 'dequeue_jquery_migrate' );
function dequeue_jquery_migrate( $scripts){
if(!is_admin()){ $scripts->remove( 'jquery');
}
}
私がこのコードを入れたのは、Wordpressから自動排出されるjqueryが私が入れるコードと二重になるのを防ぐためだったのですが
どうもこれが引っかかっていたようで、function.phpからこの行を外した途端に
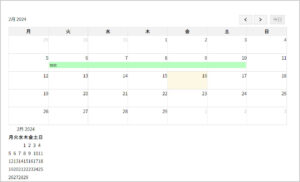
このように表示することが出来ました。
この問題に気を付かせてくれたblogは「Event Organiser カレンダーのパーマリンクを変更する方法3つ 」というページでした。
参考になりました。
ありがとうございます。
ちなみに、この図には2つのカレンダーが表示されています。
皆さんがメインで使われるのは上部にあるカレンダーだと思います。
このカレンダーを固定ページに出力するためのショートコードは
[eo_fullcalendar]
下のただ年月日を表示するだけのものは
[eo_calendar]
これだけになります。
上のカレンダーを出力するためのショートコードにはバリエーションがあるようで、カスタマイズが出来るコード一覧を掲載されているサイトもありました。
カレンダープラグイン「Event Organiser」のカスタマイズまとめ
ただ、先ほどのサイトもこちらのサイトも記事自体が2021年に書かれたものなので、今後サイトが閉鎖されたり情報が古くなっていく可能性があります。
もし、参考にされる場合は一度内容を確認されてからご使用ください。
本ページには一部プロモーションが含まれています